إذا كنت تبحث عن شرح ووردبريس الذي يعد أحد أشهر أدوات بناء المواقع الإلكترونية والذي لا يزال يلقى رواجًا وطلبًا متزايدًا في سوق العمل في 2022، أو كنت قد بدأت خطواتك الأولى في إنشاء المواقع من خلال ووردبريس لكنه مشتت ولا تزال غير قادرعلى فهم بعض الجوانب فيه، فهذا المقال سيوفر لك شرح مميز للووردبريس وهو مناسب للمبتدئين تمامًا.
يوفر لك نظام ووردبريس جميع الميزات المطلوبة التي تحتاجها لبناء موقعك بسهولة كبيرة، وهو نظام مجاني، ومفتوح المصدر، ومجاني ويوفر الآلاف من الإضافات والقوالب متعددة الأغراض والقابلة للتخصيص، إضافة لتلقيه لتحديثات وتحسينات مستمرة، ودعمه من فريق ضخم من المطورين الذين يقدمون المساعدة ما يجعله قادرًا على البقاء في صدارة أنظمة إدارة المحتوى التي تستخدم لإطلاق المواقع الإلكترونية.
يساعدك وودبريس في بناء مواقع الويب المختلفة سواء المواقع البسيطة كالمدونات، والمواقع التعريفية للشركات، أو المواقع المتطورة كالمتاجر الإلكترونية والمحافظ الرقمية وغيرها.. لذا إذا كنت تبحث عن شرح مبسط للوردبريس تريد البدء باستخدامه في إنشاء موقع إلكتروني خاص بك فأكمل قراءة هذا المقال حتى النهاية.
ما هو ووردبريس؟
ووردبريس هو ببساطة برنامج يتيح لأي شخص إنشاء مدونات ومواقع إلكترونية وتشغيلها بسهولة وتصميمها بطريقة احترافية حتى لو لم يكن هذا الشخض مطور مواقع انترنت أو يملك خبرات فنية وتصميمية.
وبتفصيل أكثر فإن ووردبريس هو أحد أشهر أنظمة إدارة المحتوى (CMS) مفتوحة المصدر (أي يمكن لأي شخص استخدامها وتعديل الكود الخاص) والتي تستخدم لإنشاء مواقع إلكترونية وإدارتها دون الحاجة لأي معرفة أو خبرة برمجية.
لقد ظهر ووردبريس عام 2003 كمنصة تدوين فقط، لكنه تطور وتم إدخال الكثير من التحسينات على الكود الخاص به وعلى البنية الأساسية للنظام. كما تم دعمه بآلاف القوالب والإضافات الخارجية حتى أصبح واحدًا من أدوات إنشاء المواقع الإلكترونية الأشهر عالميًا.
فاليوم حوالي واحد من كل أربع مواقع على شبكة الانترنت مبني باستخدام ووردبريس. فبحسب إحصائيات W3Techs يستخدم ووردبريس في 43.0% من المواقع حول العالم، ويرجع ذلك لكونه مجاني، ومرن، وسهل التعلم والاستخدام، ويملك مجتمع دعم قوي يساعد في حل المشاكل، كما يمكنك من خلاله إنشاء أنواع مختلفة من مواقع الويب.
ما هي أنواع المواقع التي يمكن إنشائها باستخدم ووردبريس؟
لا يقتصر استخدم ووردبربريس اليوم على المدونين، فهو لم يعد كما ذكرنا مجرد منصة تدوين بل أصبح يستخدم من قبل رواد الأعمال وشركات التجارة الإلكترونية ومؤسسات الأخبار وغيرها من المؤسسات الأخرى. وهو يستخدم اليوم لبناء المواقع الإلكترونية بأنواعها المختلفة مثل:
- المدونات الإلكترونية
- المنتديات
- مواقع التواصل لإجتماعي.
- المتاجر الإلكترونية
- معارض الأعمال
- مواقع الاشتراكات والعضويات
- مواقع تعريفية بالشركات والنشاطات التجارية
- المحافظ الرقمية
- وغيرها من أنواع المواقع المختلفة..
لذا أيًا كان موقع الويب الذي تنوي القيام به فإن نظام ووردبريس سيكون في الغالب خيار مناسب تماماً، وسوف يساعدك في بناء الموقع الذي تريده بسهولة ويوفر لك الكثير من الأدوات والقوالب والإضافات الجاهزة التي تساعدك خلال عملية تطوير موقعك.
في الفقرات التالية سنوفر شرح ووردبريس للمبتدئين لمساعدتك على إنشاء موقعك الأول وذلك من خلال مجموعة من الخطوات السهلة الواضحة لكن قبل البدء بالخطوات العملية دعنا نوضح بعض المفاهيم الأساسية المتعلقة بورردبريس والتي يحصل فيها لبس لدى المبتدئين.
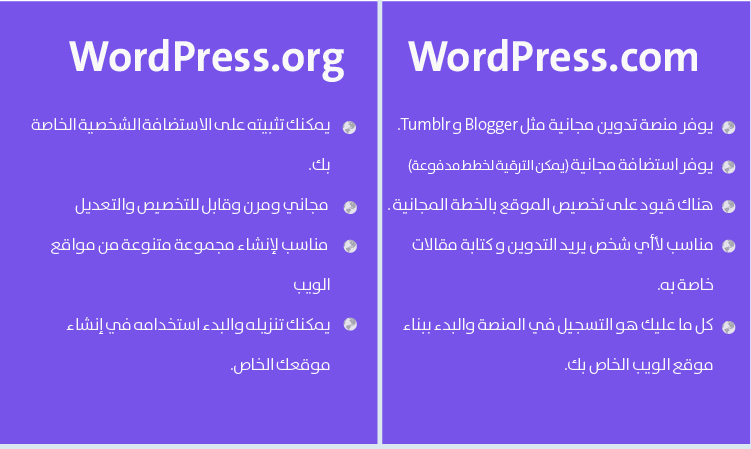
ما الفرق بين WordPress.org و WordPress.com

تجدر الإشارة لأننا سنعتمد في هذه المقالة على استخدام WordPress.org المستضاف ذاتيًا الذي يمكنك تثبيته على استضافة الويب الخاصة بك لإنشاء موقعك الإلكتروني.
فهذا الخيار يوفر لك مرونة وحرية أكبر في إنشاء الموقع وفي الاستفادة من كافة مزايا ووردبريس بالكامل.
يجب أن ننوه هنا لأن نظام ووردبريس المستضاف ذاتيًا نفسه مجاني أي يمكنك تحميل السكربت البرمجي الأساسي للوردبريس بشكل مجاني ويمكنك استعماله كما تشاء. (أحدث إصدار من ووردبريس هو 5.9 ويمكنك تحميله مباشرة من الرابط التالي) في حين أن بعض الأنظمة الأخرى لإنشاء المواقع تفرض عليك رسومًا على تحميلها واستخدامها.لكن انتبه فأنت تحتاج لأن تدفع مقابل أمور أخرى كالاستضافة والدومين وغيرها من متطلبات الموقع الأخرى كما سنشرح لاحقًا.
في حين أن وودبريس المستضاف WordPress.com يعتبر أداة إنشاء مواقع أو منصة يتم تشغيلها بواسطة وودربريس، ويمكنك من خلالها إنشاء موقع ووردبريس باستضافة ودومين مجاني بالكامل لكن إمكانية التحكم بالموقع ستكون محدودة.
يمكنك في هذا الخيار الترقية لأحد خطط وودربريس المستضاف المدفوعة للحصول على ووردبريس احترافي يوفر لك تحكم أكبر بالموقع الذي تنشؤه، لكنه سيكون في هذه الحالة مكلف أكثر من الخيار الأول للووردبريس المستضاف ذاتيًا.
عناصر موقع ووردبريس
ستتعامل في أي موقع ووردبريس مع ثلاثة عناصر تشكل الركائز الأساسية لأي موقع ووردبريس وهي:
سكربت ووردبريس الأساسي (WordPress core)
يمكنك اعتبار ووردبريس الأساسي أو نواة ووردبريس بمثابة منصة مكونة من مجموعة من الملفات البرمجية التي تتفاعل مع بعضها لجعل موقعك يعمل بصورة صحيحة، وهي مشابهة لنظام التشغيل المثبت على جهاز الهاتف الخاص بك (iOS أو Android) فأنت نحتاج وجوده على جهازك كي يعمل الهاتف بوظائفه الأساسية.
ولكن عند إنشاء موقع إلكتروني باستخدام ووردبريس فأنت لا تحتاج إلى ووردبريس الأساسي فقط، بل نحتاج للعديد من المكونات الأخرى لجعل موقعك يعمل بالشكل المطلوب وأهم عنصرين هما القوالب والإضافات.
قالب ووردبريس (WordPress Theme)
ووردبريس نفسه ليس لديه القدرة تصميم الشكل الخارجي لموقعك وتوفير منظر جمالي له من ألوان وخطوط وتخطيطات صفحات وما إلى ذلك..فهذه وظيفة قوالب ووردبريس.
القالب هوعبارة عن مجموعة من الملفات البرمجية التي تحدد المظهر العام لموقع الويب الخاص بك. يمكنك استخدامه مباشرة على موقعك وتخصيصه من خلال واجهات مرئية وفق متطلباتك دون الحاجة إلى التعامل مع الملفات البرمجية. ويمكن تشبيهه بالمظهر الخاص بالجوال الذي يمكنك تغييره لتغيير أشكال الأيقونات والخلفيات والخطوط في الهاتف بالكامل.
تتوفر قوالب ووردبريس مجانية وأخرى مدفوعة أكثر احترافية، تم تطوير القوالب المجانية والمدفوعة بنفس الطريقة ويمكنك اختيار ما تشاء منها وتخصيصه وفق متطلباتك. لكن القوالب المجانية عادة ما تكون غير قابلة للتخصيص بشكل كبير وهي تفتقر للدعم الفني أو يكون الدعم والتحديثات الخاصة بها محدودة جدًا.
يعتبر متجر بيكاليكا من أهم مصادر الحصول على قوالب ووردبريس عربية مدفوعة وقابلة للتخصيص، ويمكن تعديلها وفق طلبك من خلال التواصل مع مطوري هذه القوالب، كما يمكنك العثور على الكثير من القوالب المجانية من متجر قوالب ووردبريس الرسمي.
إضافات ووردبريس (WordPress Plugins)
لا يمكن لسكربت ووردبريس الأساسي كذلك إنشاء وظائف معقدة إضافية لموقعك فهو يسمح بشكل أساسي بإنشاء مدونة إلكترونية، ولإضافة وظائف معينة لموقعك تحتاج لدعمه بإضافات أخرى. يمكنك تشبيه الإضافات بالبرامج التي تقوم بتثبيتها على هاتفك الذكي من متجر التطبيقات لتعزيزه بوظائف ومهام إضافية.
على سبيل المثال وإذا أردت إضافة نموذج تواصل مع زوار موقعك يمكنك استخدام إضافة WPForms، وإذا أردت أن يكون موقعك عبارة عن متجر إلكتروني عليك تثبيت إضافة ووكومرس التي تحول موقعك البسيط بك إلى متجر إلكتروني متكامل.
إذأ الإضافات هي أدوات لزيادة وظائف موقع ووردبريس وجعله أكثر كفاءة منها ما يقوم بوظائف بسيطة ومنها ما يقوم بوظائف كثيرة ومعقدة في موقعك، ومنها كذلك ما هو مجاني ومنها ما هو مدفوع.
عليك أن تختارالإضافات التي تناسب احتياجات موقعك. ستجد الكثير من الإضافات على موقع ووردبريس الرسمي التي تنجز العديد من الوظائف لموقعك واحرص على اختيار الإضافات الأفضل التي توفر لك الوظائف المطلوبة بالضبط.
تنبيه!
هناك بعض المواقع والمصادر غير الرسمية التي توفر القوالب والإضافات المدفوعة بالمجان أو بمقابل زهيد. وهذا يغري المبتدئين بالحصول عليها من هذه المصادر المشبوهة وتثبيتها في مواقعهم. لكن انتبه من هذه المواقع فهي غير قانونية والإضافات والقوالب فيها مقرصنة وتحتوي في الغالب على أكواد برمجية تضر بموقعك وتسرق بياناتك.
عشر خطوات لإنشاء موقع ووردبريس
إن إنشاء موقع ويب باستخدام ووردبريس أمر سهل التعلم على المبتدئين ولا يتطلب مهارات برمجية مسبقة كما ذكرنا. لكنه يتضمن عدة خطوات رئيسية وكل خطوة تتضمن مجموعة من الخطوات التفصيلية.
فكي تقوم بإنشاء موقع باستخدام ووردبريس بشكل صحيح عليك القيام بالخطوات التالية:
- حجز دومين لموقعك
- شراء استضافة للموقع
- تثبيت ووردبريس على الاستضافة.
- فهم أساسيات ووردبريس والتعامل مع لوحة التحكم الخاصة بأدمن الموقع.
- إعداد الموقع.
- إضافة محتوى للموقع.
- اختيار قالب مناسب للموقع وتثبيته وتخصيصه.
- فهم عناصر الواجهة أو الأدوات (Widgets) وإضافتها.
- تثبيت الإضافات الضروية .
- تسويق الموقع وتحسينه لمحركات البحث.
سنشرح كل خطوة م هذه الخطوات بمزيد من التفصيل مع توجيههك لمقالات إضافية توفر المزيد من الشرح التفصيلي والتي ننصحك بقراءتها بعناية حتى تحصل على الفهم الكامل للخطوة بالتفصيل.
1- حجز اسم دومين لموقعك
أول خطوة عليك القيام بها هو شراء دومين لموقع الويب الخاص بك.دومين الموقع أو مجال الموقع ما هو إلا العنوان الفريد الذي يميز موقعك على الإنترنت والذي تكتبه في المتصفح للوصول للموقع بسهولة على شبكة الانترنت (بدلاً من الوصول له باستخدام IP الموقع) على سبيل المثال العنوان hvips.com هو عنوان URL الخاص بدومين موقعنا دعم ووردبريس العربية.
وسطيًا يكلفك الحصول على اسم الدومين حوالي 10 دولارات سنويًا ويتم الحصول عليه من أحد مواقع تسجيل الدومينات المعتمدة التي تعرف باسم مسجلات الدومين (Domain Registrars) مثل NameCheap وDomain.com وغيرها.
يمكنك تأجيل هذه الخطوة لحين شراء استضافة للموقع، حيث أن بعض الاستضافات تمنحك دومين مجاني لموقعك لمدة سنة، ولكن بمجرد انتهاء هذه المدة عليك أن تدفع للاحتفاظ بهذا الدومين لموقعك. كما يمكنك أن تنقل الدومين من مزود لآخر إذا رغبت بذلك.
لكن يفضل أن لا تتأخر في تسجيل وحجز اسم الدومين الخاص بموقعك كي لا تخسره فالدومينات الجيدة لا تبقى متاحة لفترة طويلة، لأن اسماء الدومينات فريدة وقد لا تحصل على دومين مناسب إذا تأخرت في حجزه.
2- شراء استضافة للموقع
يحتاج موقع الويب الخاص بك إلى استضافة من أحد شركات الاستضافة التي تؤمن لك إمكانية تخزين موقعك على خادم ويب الذي هو جهاز كمبيوتر موجود في مكان ما في العالم ويمتلك مواصفات خاصة ويكون متصل بالإنترنت على مدار الساعة.
وسطيًا تبدأ استضافة الويب من 5 دولار شهريًا وهي تختلف من استضافة لأخرى حسب شركة الاستضافة ونوع الاستضافة وخطة الاستضافة فهناك العديد من أنواع الاستضافات (استضافة مشتركة- استضافة الخادم الافتراضي- استضافة الخادم المخصص- استضافة السحابية وغيرها..)
اقرأ المزيد: ما هي استضافة الويب Web Hosting؟ وما هي أنواعها ؟
كما ذكرنا سابقًا بعض شركات الاستضافة تعرض عليك ميزة الحصول على اسم مجال لموقعك بشكل مجاني لمدة معينة وبهذا لن تحتاج لربط اسم الدومين بالاستضافة لكونهما مدمجين وسستتعامل مع شركة واحدة فقط.
رغم أن هذا الخيار أسهل في الإعداد ويوفر بعض المال في البداية لكن لهذا الأمر بعض السلبيات فإذا تعطلت الاستضافة الخاصة بموقعك على سبيل المثال أو تعطل موقعك لسبب ما فسيكون استرجاع الدومين المدمج ونقله لشركة أخرى أمرًا صعبًا ويستغرق وقتًا.
في حال اشتريت الدومين من مكان والاستضافة من مكان متفصل فعليك ربط الدومين بالاستضافة كما هو مشروح في في المقال التالي: كيفية ربط الدومين بالاستضافة، وعمل الإعدادات بالشكل الصحيح
هذه الاستضافةالأن صار لديك دومين واستضافة لموقعك. أنت جاهز للانتقال للخطوة التالية والبدء بتثبيت ووردبريس على
3- تثبيت ووردبريس على الاستضافة.
هناك العديد من شركات استضافة الويب، وتختلف طريقة تثبيت ووردبريس حسب الشركة التي اخترتها، كما أن طريقة التتثبيت والإعداد قد تتغير قليلاً في الشركة نفسها كل فترة دون سابق إنذار. لذا عليك التأكد من طريقة التثبيت من شركة الاستضافة التي اخترتها لتنجز هذه الخطوة بالشكل الصحيح.
بعض شركات استضافة ووردبريس تدعم التثبيت التلقائي للوردبريس وتمكنك من إعداد موقعك بسهولة كبيرة وخلال دقائق معدودة، في حين أن بعض الاستضافات لا تدعم ذلك وفي هذه الحالة تحتاج لتثبيته وإعداده يدويًا.
ملاحظة:
يمكنك في البداية الاعتماد على استضافة محلية أي تحويل جهازك المحلي إلى خادم وتثبيت ووردبريس عليه وإنشاء الموقع بالكامل دون الحاجة لأي من الخطوتين الأوليين إذا كنت تريد فقط تعلم ووردبريس والتدرب عليه ولست بحاجة لدفع تكاليف الاستضافة أو حجز اسم دومين.
كذلك يمكنك في البداية الاعتماد على إنشاء موقع ووردبريس على الاستضافة المحلية ونقله بعد الانتهاء من تطويره بالكامل من استضافة جهازك المحلي إلى الاستضافة الفعلية على الانترنت.
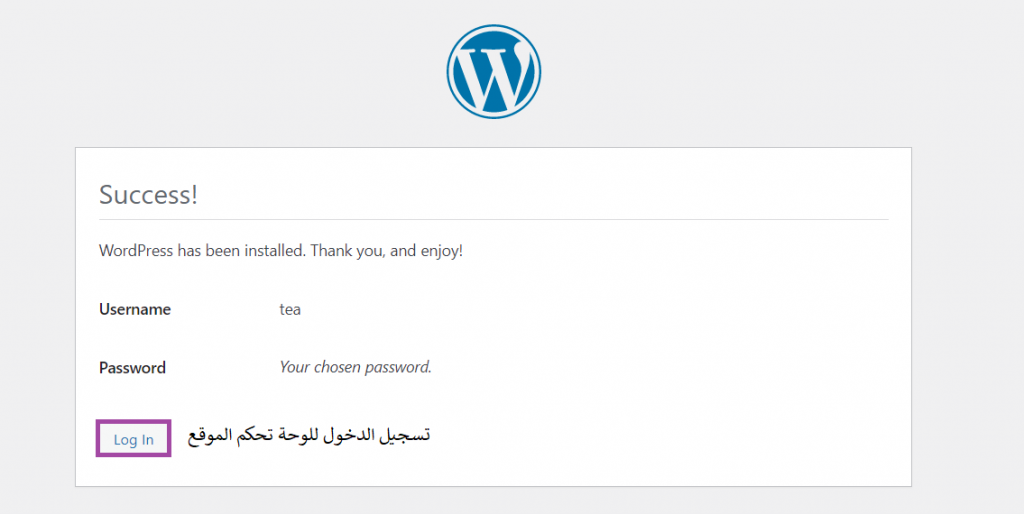
بعد الانتهاء من تثبيت ووردبريس على الاستضافة ستتمكن من استعراض لوحة تحكم موقعك من خلال كتابة عنوان URL للموقع يليه wpadmin/ على سبيل المثال https://www.hvips.com/wp-admin/ أو من خلال النقر فوق زر تسجيل الدخول Log In الذي يعرض عادة عند انتهاء عملية التثبيت كما هو مبين في الصورة التالية

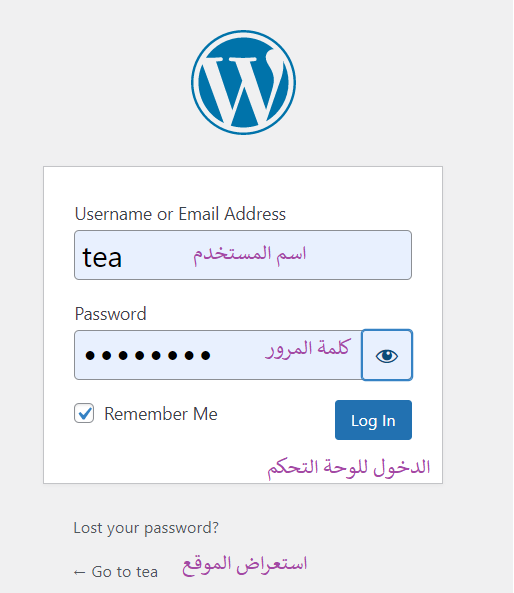
ستظهر لك شاشة تسجيل الدخول للموقع كما يلي وعليك أن تدخل اسم المستخدم وكلمة المرور الخاصة بالأدمن كما حددتهما أثناء تثبيت ووردبريس.

إذا فعلت مربع الاختيار Remember Me فهذا يعني أنك لن تحتاج لإدخال اسم المستخدم وكلمة المرور في المرة التالية التي تقوم فيها بتسجيل الدخول للوحة تحكم موقعك من جهاز الكمبيوتر الخاص بك.
و إذا نسيت كلمة المرور الخاصة بك ولم تتمكن من الدخول للوحة التحكم، فيمكنك النقر فوق الرابط Lost your password لإعادة تعيين كلمة المرور الخاصة بك حيث أن تعليمات إعادة تعيين كلمة المرور ترسل إلى عنوان البريد الإلكتروني لأدمن الموقع الذي أدخلته عند تثبيت ووردبريس.
4- التعامل مع لوحة التحكم الخاصة بأدمن الموقع.
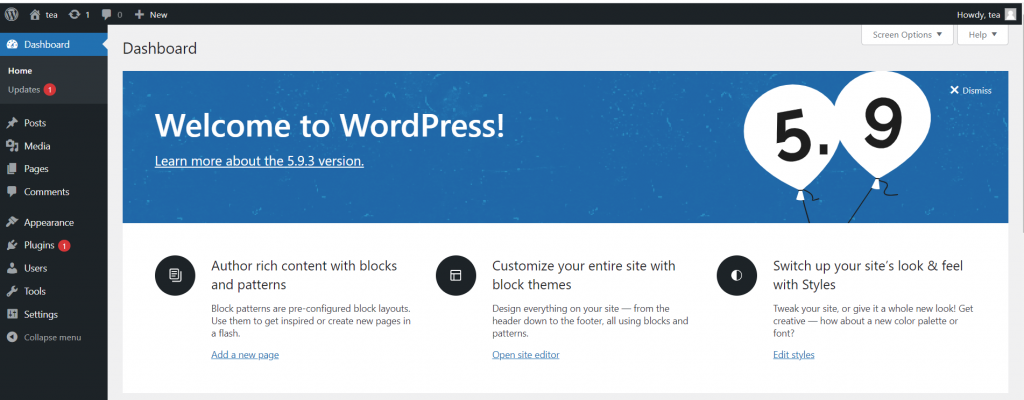
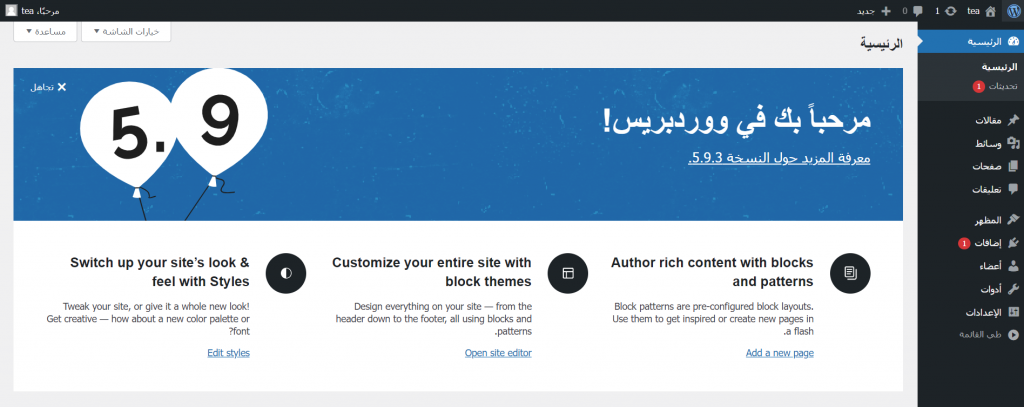
عند تسجيل الدخول بنجاح للموقع الخاص بك ستجد نفسك داخل لوحة تحكم أدمن الموقع كما هو مبين في الصورة التالية.

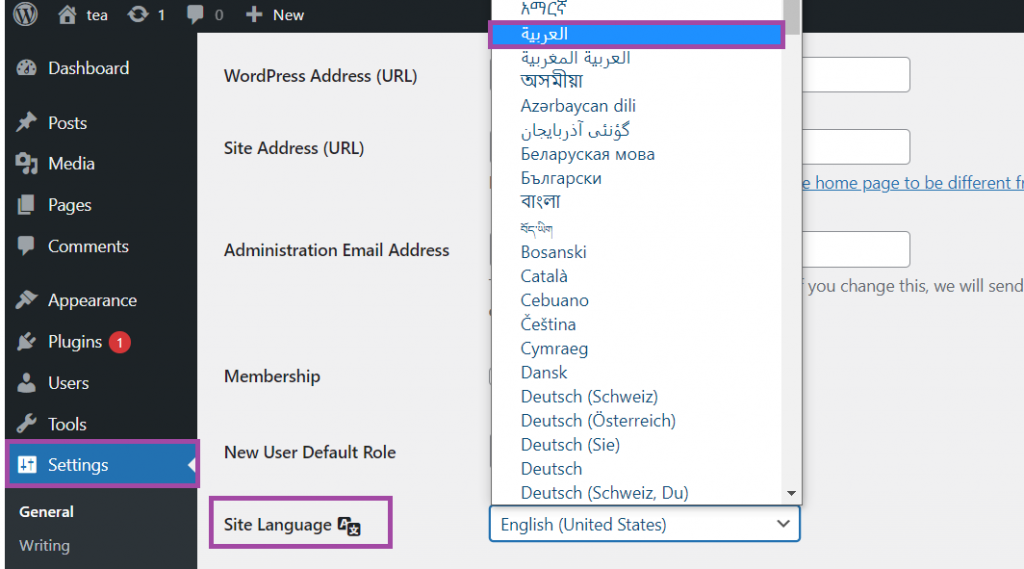
إذا ظهرت لوحة التحكم باللغة الانجليزية يمكنك تحويلها للغة العربية لسهولة التعامل معها وذلك من خلال الانتقال إلى تبويب Settings< ثم النقر فوق General ستظهر نافذة إعدادات الموقع ومن ضمنها لغة الموقع Site Language وبجانبها قائمة باللغات التي يدعمها ووردبريس اختر منها اللغة العربية وقم بحفظ التغييرات

الأن ستظهر كافة عناصر لوحة التحكم وتبويباتها باللغة العربية كما يلي:

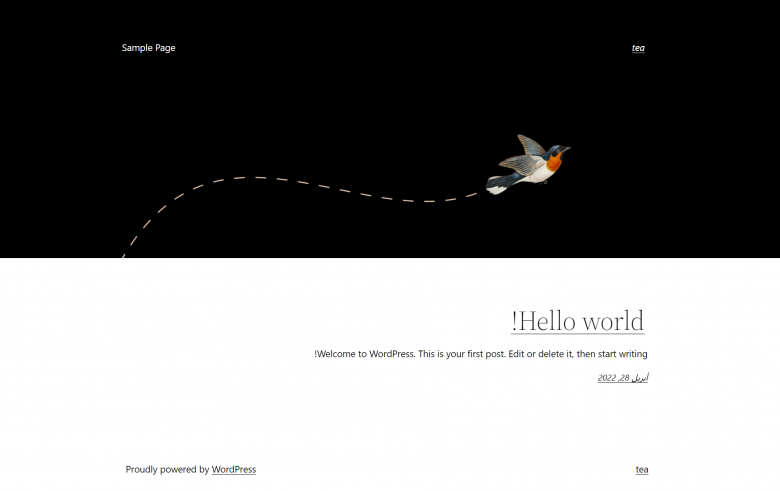
الأن لاستعراض الموقع نفسه يمكنك النقر على اسم الموقع الظاهر بجانب أيقونة المنزل أعلى يمين لوحة التحكم، وستظهر لك الصفحة الرئيسية لموقعك الذي تم تثبيت القالب الافتراضي عليه بالشكل التالي:

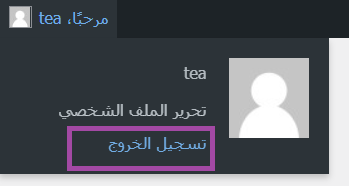
ولتسجيل الخروج من لوحة تحكم الموقع يمكنك النقر فوق عبارة (مرحبًا وبجانبها اسم المستخدم) أعلى يسار لوحة التحكم واختيار الرابط تسجيل الخروج كما هو موضح في الصورة التالية. سيتم تسجيل خروجك وإعادتك إلى شاشة تسجيل الدخول الخاصة بالموقع.

بنهاية هذه الخطوة يجب أن تكون قد تعلمت كيفية الوصول إلى لوحة تحكم موقعك وكيفية تسجيل الدخول لها، وتسجيل الخروج منها، وكيفية استعراض موقعك في المتصفح.
خذ وقتك الآن في استكشاف لوحة تحكم موقعك وافهمها بشكل جيد فهذه اللوحة تشكل غرفة عمليات موقعك ومن هنا ستتمكن من التحكم بكل ما يظهر في واجهة الموقع.
5- التحكم في إعدادات الموقع
في الشريط الجانبي للوحة التحكم سترى تبويب باسم الإعدادات يوجد ضمنه عدد من العناصر. لقد استخدمنا هذا التبويب في الفقرة السابقة لتغيير لغة لوحة التحكم بالموقع لكن يمكنك من خلال هذا التبويب التحكم بكافة إعدادات الموقع.
عند النقرعلى التبويب إعدادات في لوحة التحكم ستظهر لك قائمة تتضمن بشكل اساسي سبع عناصر أساسية
- عام: تمكنك هذه الصفحة من تخصيص إعدادات موقع الويب الأساسية مثل اسم الموقع ووصف الموقع وعنوان URL للموقع ولغة الموقع وعنوان البريد الإلكتروني لأدمن الموقع والسماح بتسجيل مستخدمين جدد في الموقع وما إلى ذلك..
- كتابة: تتحكم صفحة إعدادات الكتابة في واجهة المستخدم التي تراها عند إضافة وتحرير المقالات في موقعك.
- قراءة: تحدد إعدادات القراءة كيف سيرى زوار موقعك جوانب معينة من موقعك وهي تمكنك من تخصيص الصفحة الرئيسية التي تعرض بشكل افتراضي أحدث المقالات المنشورة في الموقع، وتخصيص صفحة المدونة في موقعك، وعرض خلاصات RSS وظهور موقعك لمحركات البحث وما إلى ذلك..
- مناقشة: إعدادات المناقشة تمكنك من إدارة التعليقات التي يكتبها الزوار على المقالات المنشورة موقعك وتخصيص الصورة الرمزية Gravatar التي تظهر بجوار اسم المعلق.
- وسائط: يمكنك من هنا التحكم بإعدادات الوسائط التي تقوم بتحميلها في موقعك كالصور والوسائط الأخرى، وتحديد الأبعاد القصوى للصور المصغرة والمتوسطة والكبيرة، وتنظيم هذه الصور في مجلدات.
- روابط دائمة: هنا يمكنك تحديد طريقة هيكلة عناوين URL لصفحات الويب على موقعك (بشكل افتراضي يتم تحديد اليوم وعنوان المقال كعنوان) مما يعني أن عناوين URL لصفحاتك ستكون اسم المجال متبوعًا بشرطة مائلة للأمام ثم تاريخ اليوم الذي نشر فيه ثم عنوان المقال على سبيل المثال إذا كان عنوان المقال first سيكون الرابط بالشكل التالي (domin/2022/04/29/first). من المهم أن تخصص الروابط الدائمة بشكل جبد
- الخصوصية: تساعد إعدادات الخصوصية أصحاب مواقع الويب على الامتثال اللائحة العامة لحماية البيانات (GDPR). من الضروري أن يكون لديك صفحة سياسة خصوصية جيدة في موقعك لتخبر من خلالها زوار موقعك بالمعلومات التي تقوم بجمعها وتخزينها.
عليك التألف مع هذه الإعدادات وتخصيصها بما يتناسب مع موقعك. وتجدر الإشارة لأن بعض القوالب والإضافات التي تقوم بتثبيتها قد تضيف خيارات إضافية لهذه القائمة.
6-إضافة محتوى للموقع
من الأمور الهامة التي يجب على اي مبتدئ في ووردبريس التآلف معها هي طبيعة المحتوى في مواقع ووردبريس فالمحتوى هو أساس موقع الويب.
يتكون أي موقع إلكتروني من مجموعة من صفحات الويب (صفحات من المحتوى).عادة عندما تريد إضافة محتوى إلى موقع الويب الخاص بك سواء كان ها المحتوى مقال أو نموذج اتصال أو غير ذلك فأنت تحتاج إلى إنشاء صفحة ويب لوضع المحتوى فيها.
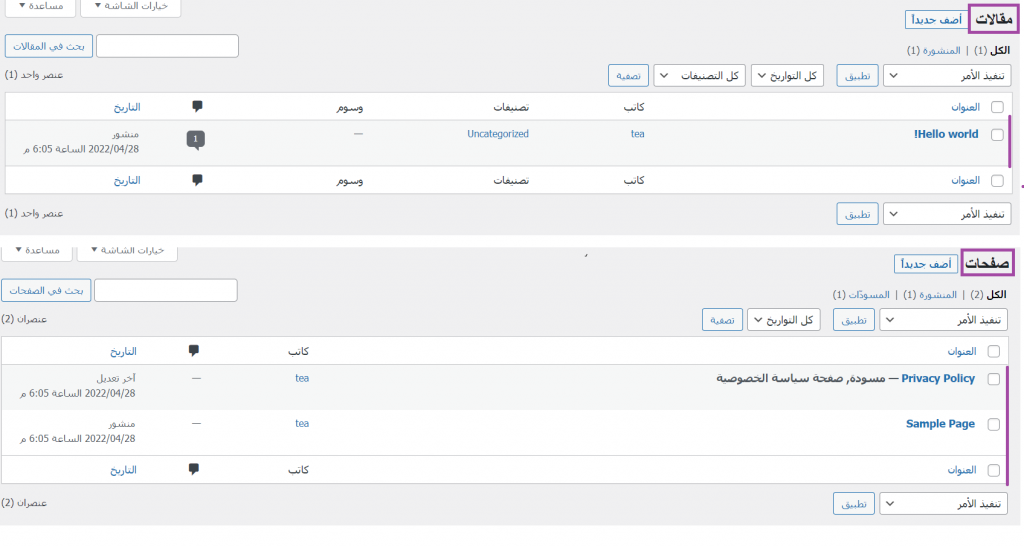
في ووردبريس لديك طريقتان لإنشاء محتوى أو بعبارة أخرى نوعان من المحتوى هما المقالات(posts) التي يمكن الوصول لها من لوحة التحكم< مقالات والصفحات (pages) التي يمكن الصول لها لها من لوحة التحكم< صفحات.
يقوم ووردبريس كذلك بشكل تلقائي كذلك بإنشاء بعض صفحات الويب (مقالات وصفحات) في الموقع نيابة عنك لمساعدتك في تنظيم المحتوى الخاص بك.
وبالتالي في أي موقع ووردبريس سيكون لديك مجموعة من صفحات المحتوى (صفحات الويب الثابتة التي تنشؤها بنفسك والمقالات التي تكتبها بنفسك، وصفحات الويب التي ينشؤها ووردبريس لك).
الصفحات تتضمن عادة محتوى ثابت وتكون عبارة عن أجزاء منفصلة من المحتوى لا علاقة لها بأي جزء آخر من المحتوى على الموقع ولا يمكن ربطها بالتصنيفات أو الوسوم.
على سبيل المثال صفحات سياسة الخصوصية واتصل بنا و صفحة من نحن وما إلى ذلك. أما الصفحة الرئيسية هي صفحة خاصة على أي موقع ويب والهدف منها لتقديم موقعك للزوار الجدد وتوجيههم حول الموقع ويمكنك أن تخصصها وتعرض بها أي محتوى ترغب بإبرازه في موقعك.
أما المقالات فهي عبارة عن محتوى متجدد ينشر دوريًا ويكون ذا صلة ببعضه ومنظم من خلال التصنيفات أو الوسوم على الموقع. فكر بشكل جيد في التصنيفات التي ستنظم مقالات موقعك وفقها قبل البدء بالكتابة.
على سبيل المثال يحتوي موقعنا دعم ووردبريس العربية على على الكثير من المقالات الي تصنف تحت خمسة عشر تصنيفًا بالشكل التالي:

- شروحات للمبتدئين
- أداء ومظهر الموقع
- أدلة تعليمية
- إضافات ووردبريس
- الأمن والحماية
- المواقع والمدونات
- تسويق المواقع
- تطوير ووردبريس
- تعريفات ومفاهيم
- قوالب معربة
- قوالب ووردبريس
- مشاكل وحلول
- مقالات مختارة
- نصائح وآراء
- ووكومرس
إذَا المقالات تصلح للمحتوى الذي يحتاج إلى تجميع وتنظيم. وتجدر الإشارة هنا لأن ووردبريس ينشئ لك بشكل تلقائي صفحات لتنظيم وتجميع المقالات التي تندرج تحت كل تصنيف من هذه التصنيفات.
على سبيل المثال سيتم بشكل ذاتي إنشاء صفحة خاصة لتجميع كافة مقالات شروحات للمتبدئين وصفحة لتجميع كافة مقالات تطوير الموقع تلقائيًا وهكذا..حتى تتمكن من استعراض هذه المقالات في مجموعات منظمة.
أما بالنسبة للوسوم فيمكنك التفكير فيها على أنها كلمات رئيسية هامة مرتبطة بمقالاتك. يمكن وضع الوسوم التالية على هذه المقالة (تعليم- وودربريس- مبتدئين) وسيقوم ووردبريس كذلك بإنشاء صفحة لكل وسم تقوم بإنشائه وتوفير روابط لجميع المقالات التي تستخدم هذا الوسم.
سينشئ وودبريس كذلك بنفس الطريقة صفحات تؤرشف وتجمع المقالات التي لها نفس الكاتب، وصفحة تجمع المقالات التي تم نشرها في تاريخ معين. الهدف من هذه الصفحات مساعدتك في تنظيم المحتوى على موقعك الإلكتروني
كيفية إنشاء وتخصيص الصفحة الرئيسية على موقعك الووردبريس

من المهم في هذه الخطوة كذلك أن تفهم طريقة التعامل مع محرر ووربريس الجديد كي تتمكن من إنشاء الصفحات والمقالات بشكل صحيح وإدراج الصور والوسائط وما إلى ذلك. فقد تم استبدال المحرر القديم الكلاسيكي بمحرر البلوكات Gutenberg الذي يعتبر كل شيء في الصفحة عبارة عن بلوك ولكل بلوك مجموعة من الخصائص.
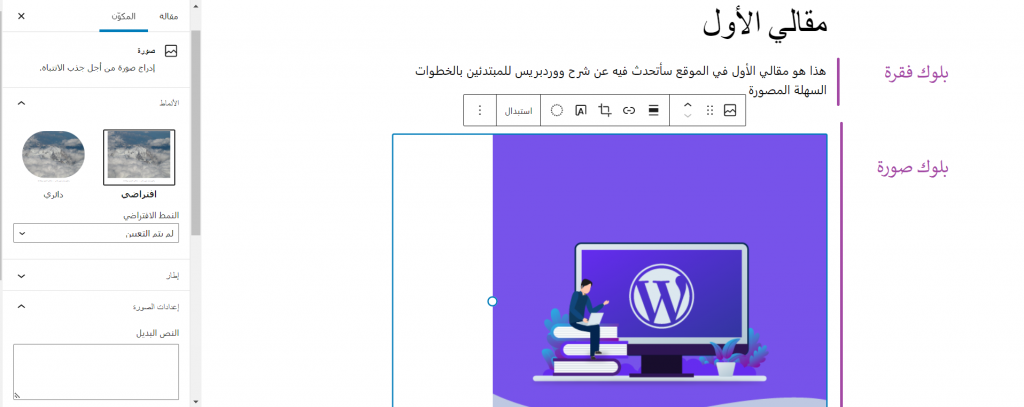
الميزة الرئيسية لمحرر جوتنبرج هي أنه يمكنك بسهولة من ضبط موضع الفقرات والصور وتغيير التخطيط دون معرفة بأكواد HTML و CSS. على سبيل المثال، يمكن أن يكون المقال بابسط أشكاله عبارة عن (عنوان، وبلوك فقرة، وبلوك صورة) بالشكل التالي.
ملاحظة:
أنشأ ووردبرس إضافة للمحرر التقليدي Classic Editor يمكنك تثبيتها بحيث يكون لديك خيار استخدام المحرر الجديد أو القديم حسب ما ترغب.
7- تثبيت قالب مناسب للموقع وتخصيصه.
تستخدم القوالب في ووردبريس للتحكم في التخطيط واللون والخطوط والتصميم العام لموقعك. ويعمل ووردبريس على تثبيت بعض القوالب في الموقع ويعين أحدها كقالب افتراضي للموقع، آخر قالب افتراضي أصدره ووردبريس هو القالب Twenty Twenty-Two

لا يؤثر القالب نفسه على المحتوى الذي تقوم بإنشائه وإنما يحدد فقط كيفية عرض المحتوى الخاص بك لزوار الموقع. حيث يمكنك تغيير قالب الموقع في أي وقت ولن تفقد أيًا من المحتوى الذي قمت بإضافته في موقعك.
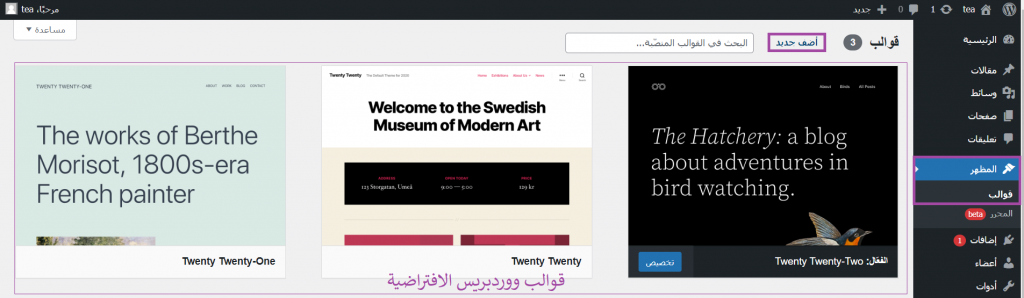
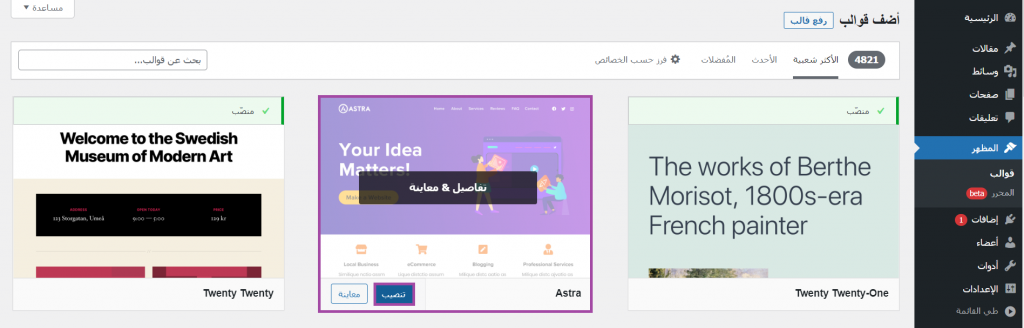
لتغيير قالب موقعك انتقل إلى لوحة تحكم الموقع< واختر التبويب قوالب< انقر فوق الزر أضف جديد
سيتم عرض الكثير من القوالب المجانية الشائعة من متجر قوالب ووردبريس الرسمي، حدد القالب الذي تريده. سأختار من هنا القالب Astra وانقر فوق تنصيب. بعد انتهاء تنصيب القالب انقر فوق الزر تفعيل.

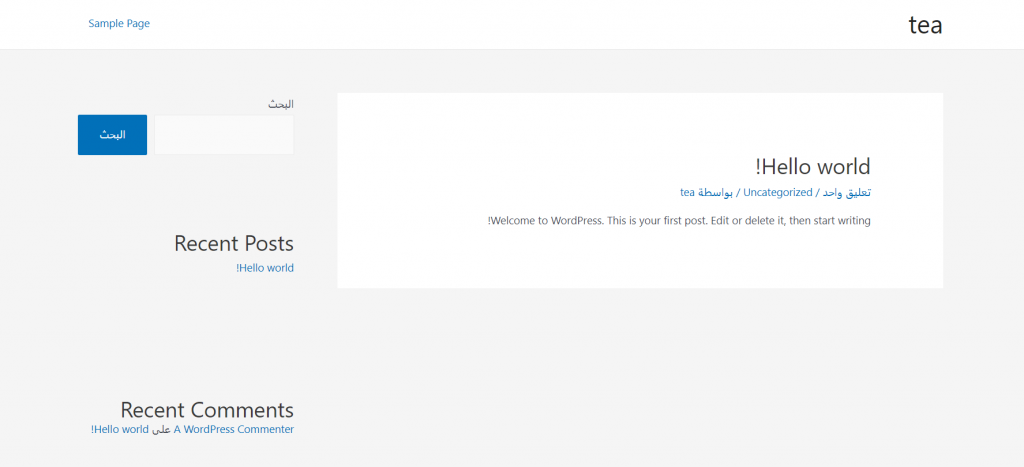
بعد تفعيل القالب قم بزيارة الموقع من جديد وستلاحظ أن شكل الموقع ووتخطيط الصفحات قد تغير بالكامل مع بقاء المحتوى على حاله.


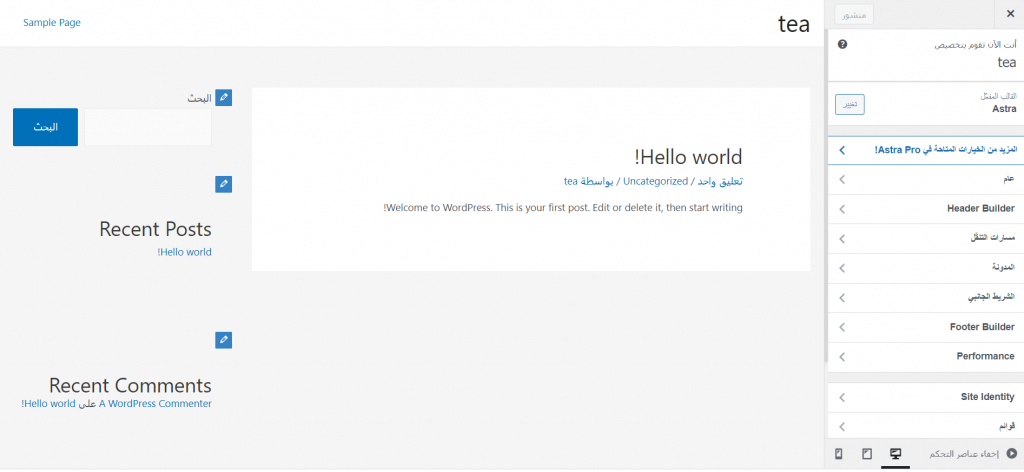
بعد تفعيل القالب يمكنك تخصيص هذا القالب كما تريد من خلال لوحة التحكم< المظهر< تخصيص. ستفتح لك نافدة تخصيص القالب التي تختلف من قالب لآخر والتي تمكنك من تخصيص المظهر العام للموقع وتخصيص قوائم التنقل وتخيص الترويسة والتذييل وما إلى ذلك (سيظهر رمز قلم بجانب الأجزاء القابلة للتخصيص من الموقع).
تعرف على واجهة تخصيص قالبك وقم بتغيير العنصر القابلة للتعديل حسب متطلبات تصميم موقعك.
ملاحظة:

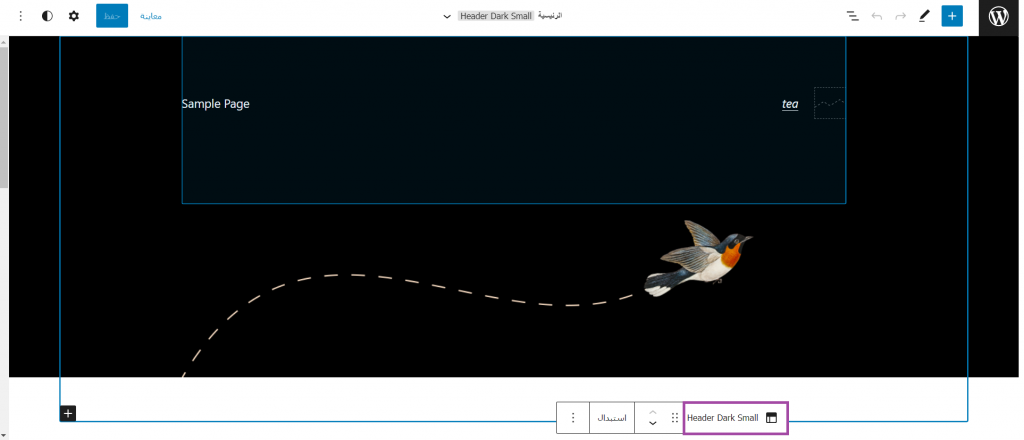
ينتمي قالب Twenty Twenty-Two إلى نمط جديد من القوالب في ووردبريس المعتمدة على البلوكات (WordPress Block Theme) وهذا النوع من القوالب يدعم ميزة تحرير الموقع بالكامل وليس أجزاء محددة كما في القوالب التقلدية.
في هذا النوع من القوالب يكون تخصيص القالب أسهل وأكثر مرونة. فعند تفعيل قالب من هذا النوع على موقع ووردبريس الخاص بك والانتقال للتبويب المظهر قوالب ستجد الخيار المحرر بدلاً من الخيار تخصيص الذي يظهر عادة مع القوالب التقليدية وعند النقر عليه يتم نقلك إلى محرر الموقع الجديد الذي تم تقديمه مع ووردبريس 5.9.
يتيح لك محرر الموقع الجديد تخصيص مظهر بلوكات محددة وتطبيق التغييرات على موقع الويب الخاص بك بالكامل، وهذا يمنحك سهولة أكبر في تخصيص كل جزء من قالب موقعك.
8- فهم عناصر الواجهة أو الأدوات (Widgets) وإضافتها عند الحاجة.
الأدوات أو عناصر الواجهة أو الودجات Widgets في ووردبريس هي أحد الأمور المتعلقة بمظهر موقعك والتي يجب عليك فهم طريقة عملها وعرضها في موقعك.

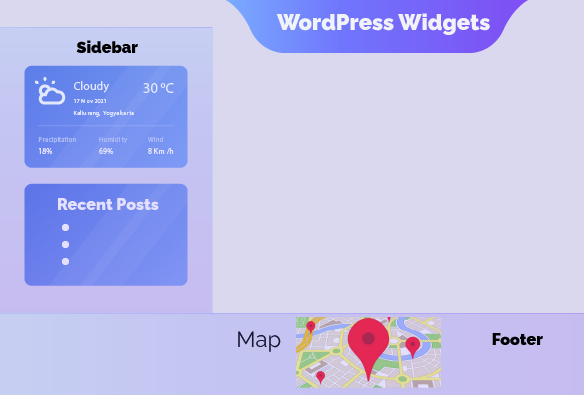
فالودجات هي عبارة عن أجزاء أو مقتطفات من المحتوى (مثل قائمة بآخر المقالات، الخرائط، شريط البحث، التقويم، موجز الوسائط الاجتماعية ) تعرض في موقعك بشكل منفصل عن المحتوى الأساسي للصفحة أو المقال. وهي تعرض في مناطق محددة تختلف بحسب كل قالب.
فمناطق عرض الودجات تحدد عادة من قبل القالب الخاص بموقعك، لكونها تتعلق بتصميم وتخطيط الموقع وليس بالوظائف التي يقوم بها هذا الموقع. وتظهر الودجات عادة في كل صفحة في الموقع (كما يمكن أن تتضمن بعض القوالب ميزة تخصيص عرض عناصر واجهة في صفحات معينة كالصفحة الرئيسية للموقع)
لإضافة ودجت إلى موقعك تحتاج إلى إضافته إلى منطقة مخصصة لعرض الودجت (الشريط الجانبي- تذييل الموقع- ترويسة الموقع) ويتضمن ووردبريس مجموعة من الودجات الافتراضية التي يمكنك استخدامها مباشرة (مثل ودجت عرض أحدث المقالات، التعليقات الأخيرة)
ويمكنك كذلك إضافة ودجات إضافية من خلال تثبيت إضافات محددة (مثلاً إضافة Jetpack تضيف ودجت لمشاركة المنشورات على منصات التواصل الاجتماعي، وودجت لعرض المقالات ذات الصلة. وإضافة Google WP التي تضيف ودجت يمكنك من عرض خريطة جوجل في موقعك وإضافة Weather Station التي تضيف ودجت يعرض حالة الطقس..إلخ).

هناك مجموعة كبيرة من الودجات المتاحة التي يمكنك عرضها في موقعك، لكن يفضل أن لا تقوم بإضافة الكثيرمنها في موقعك كي لا تشتت الزائر، أضف الودجات الأكثر أهمية فقط وتأكد من كونها مناسبة لتصميم موقعك.
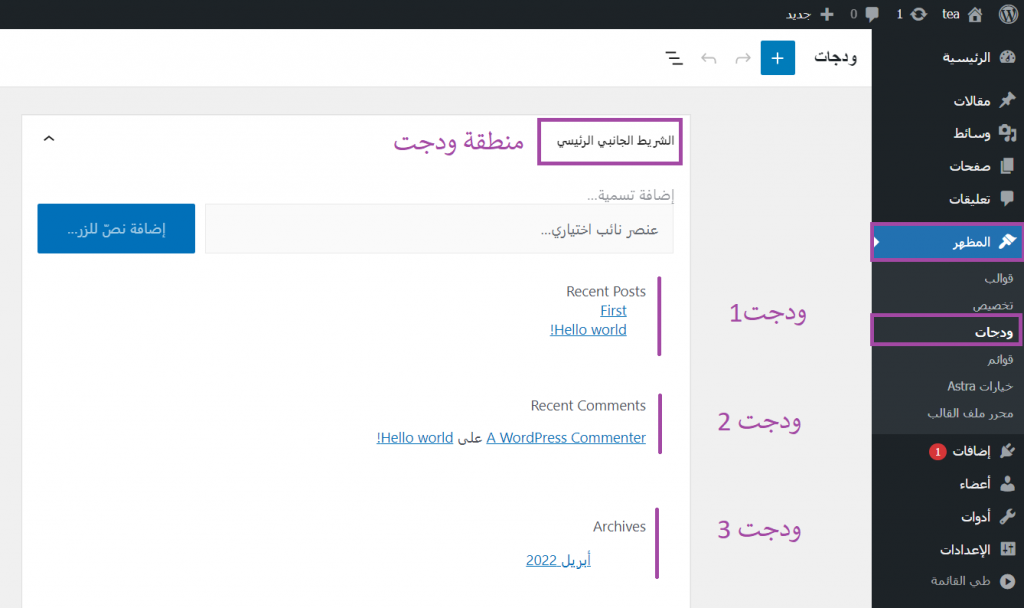
لإضافة ودجت لموقعك اختر من لوحة تحكم موقعك التبويب المظهر< ودجات< سيتم عرض كافة الودجات المتوفرة في الموقع إضافة للمناطق التي يمكنك إضافتها لها في قالبك.
ملاحظة:
إذا قمت بتغيير القالب واستبداله بقالب جديد يحتوي على مناطق مختلفة لعرض الودجات فسيتم تلقائيًا نقل أي ودجات لا تتناسب مع مناطق القالب الجديد إلى قائمة ودجات غير فعالة.

9- تثبيت الإضافات الضرورية للموقع.
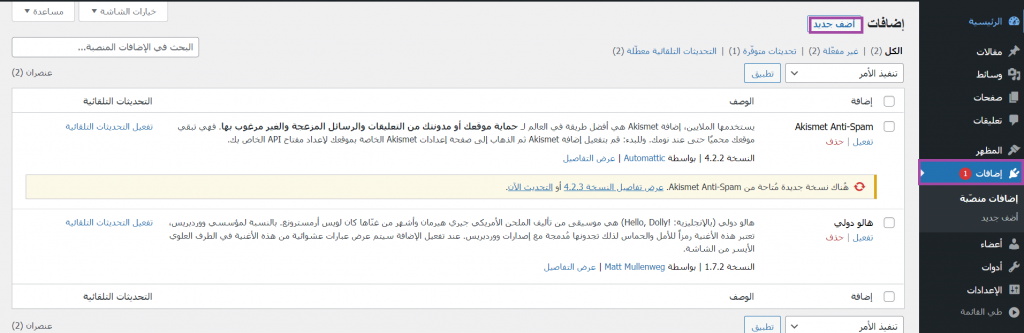
إذا انتقلت للوحة تحكم موقعك ستجد في الشريط الجانبي تبويب باسم إضافات انقر عليه وسترى قائمة نمنسدلة تملك عنصرين هما الإضافات المنصبة والتي تعرض قائمة بالإضافات المنصبة على موقعك (لدينا إضافتان مثبتتان بشكل افتراضي) و وأضف جديد التي تمكنك من ثتبيت إضافات جديدة لموقعك.
ما تراه في قائمة الإضافات يعتمد على الإضافات التي قمت بتثبيتها في موقعك.
هناك آلاف الإضافات المتوفرة التي تضيف الكثير من الوظائف والميزات لموقعك. عليك تحديد الإضافات التي تحتاجها والقيام بتثبيتها وتفعيلها وإعدادها بالشكل الصحيح على موقعك.

10- تسويق الموقع وتحسينه لمحركات البحث
إن تسويق موقعك وتحسين رتبة موقعك في نتائج محركات البحث (Search Engine Optimization) أو ما يعرف اختصارًا (SEO) وتجنب الأخطاء التي قد تؤثر على هذا السيو أمر هام جدًا لأنه يؤدي لحصول موقعك على الكثير من الزوار وتحقيق المزيد من المبيعات في حال كان موقعك عبارة عن متجر إلكتروني لبيع المنتجات أو الخدمات.
وإليك أهم النصائح لضمان الحصول على رتبة عالية لموقعك في نتائج بحث جوجل:
- استخدم الكلمات الرئيسية بشكل معتدل في المحتوى، واعتمد على مرادفات للكلمة كذلك.
- اكتب دائمًا المحتوى للزائر وليس لمحركات البحث فقد تغيرت قواعد جوجل في الفترة الأخيرة وبات التركيز على تجربة الزائر أكثر من التركيز على الكلمات المفتاحية.
- المحتوى هو الملك! لذا احرص على إنشاء محتوى حديث وبأعلى جودة ممكنة، وحاول أن تضيف لمحتواك شيئًا جديدًا غير متوفر في مواقع الويب الأخرى التي تتكلم عن نفس موضوعك، ليكن محتواك مكتوب بأسلوبك الخاص ومن خلاصة تجاربك وأفكارك.
- قم بإشراك زوار موقعك في المحتوى من خلال السماح بمنشورات الضيف (Guest posts) ومن خلال السماح بالتعليقات والتفاعل معها.
- قم بتفعيل إضافات لمشاركة المحتوى على شبكات التواصل الاجتماعي في موقعك فهذا بمكن الأشخاص من مشاركة المحتوى الخاص بك بسرعة على القنوات الاجتماعية مثل فيسبوك وتويتر وانستغرام..
- احرص على تسريع موقع ووردبريس الخاص بك فالسرعة تعتبر عاملاً مهمًا لتحسين محركات البحث وتحسن تجربة المستخدم.
- احرص على تسريع موقعك للهاتف الجوال فهو من أهم معايير تصدر موقعك في محرك البحث جوجل.
- قم بتفعيل إضافات لمساعدك على تحسين سيو موقعك مثل إضافة Yoast أو Rank Math SEO أو غيرها من إضافات تحسين السيو.
تحسين السيو سيجلب لك زيارات عضوية مجانية لموقعك كذلك يمكنك الاعتماد على جلب زيارات مدفوعة على محركات البحث من خلال إعلانات ممولة على جوجل لمساعدتك في العثورعلى مزيد من الزوار.
إضافة لذلك يمكنك التسويق لموقعك من خلال إنشاء صفحات باسم موقعك على المنصات الاجتماعية الشهيرة مثل فيسبوك وتويتر وانستغرام ونشر محتوى موقعك على هذه الصفحات لبناء قاعدة اجتماعية لموقعك، كما يمكنك وإطلاق حملات ترويجية مدوفعة للوصول إلى أعداد كبيرة من المهتمين.
كما يمكنك التسويق للموقع عبر البريد الإلكتروني وللقيام بذلك تحتاج لبناء قائمة بريدية مخصصة لعملائك وإرسال رسائل دورية لتعلمهم بأهم المستجدات التي تنشرها على موقعك.
الخلاصة
بهذا تكون قد وصلت لنهاية مقالنا الشامل الذي تضمن شرح وودربريس للمبتدئين والذين بينا لك فيه أهم الخطوات اللازمة للبدء بإنشاء مواقع باستخدم ووردبريس الذي يعتبر واحدًا من أشهر أنظمة بناء المواقع شيوعًا على الويب.
خذ وقتك في فهم كل خطوة من الخطوات واطلع على الروابط الإضافية التي اقترحناها لتعزيز الشرح وابدأ بتطبيق ما تعلمته وجرب إنشاء موقعك الأول وخصصه كما تشاء. وفي حال كان لديك أي تساؤل أو استفسار حول خطوة أو جزئية ما فنرحب بسؤالك في قسم التعليقات أسفل المقال.







لا تعليق